-
Webに公開されているホームページで、どこにも移動できない1ページ単独のホームページは、ほとんど存在しないでしょう。 このページでは、ホームページのページを複数を作成して、ページ間を移動させる方法を初心者向けに詳しく説明してます。 ページ間の移動がどのように実現されているのか興味がある方は、是非ご一読ください。
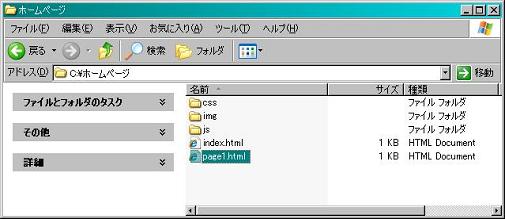
まず、複数のHTMLファイルを作成します。 「index.html」と同じフォルダに、別の名前のHTMLファイルを作成します。 下の例では、「index.html」をコピーしてファイル名を「page1.html」に変更してます。 「index.html」については、「HTMLファイルの編集方法」をご覧ください。

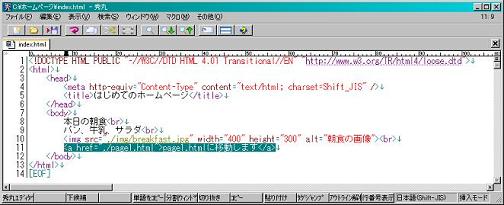
それでは、「index.html」から「page1.html」に移動できるように、HTMLファイルを編集しましょう。 複数ページ間での移動を可能とするアンカーを表示するには、HTMLファイルに「a」タグを記述します。 ここではwebブラウザで「index.html」を開いたときにアンカーを表示したいので、「index.html」にアンカータグを記述してます。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS" />
<title>はじめてのホームページ</title>
</head>
<body>
本日の朝食<br>
パン、牛乳、サラダ<br>
<img src="./img/breakfast.jpg" width="400" height="300" alt="朝食の画像"><br>
<a href="./page1.html">page1.htmlに移動します</a>
</body>
</html>

「href」は必須で、移動先のHTMLファイルを指定します。 ここでは「page1.html」を指定してます。 「<a>」と「</a>」の間に記述した文字列は、アンカーとして表示されます。
※「href="./page1.html"」に記述している「"./"」は、同じ階層のフォルダを意味します。
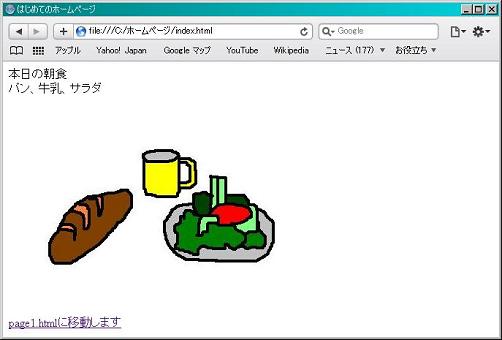
上記のように編集した「index.html」をブラウザで開くと、以下のように表示されます。

webブラウザをみると「page1.htmlに移動します」にアンダーラインが表示され、クリックできる状態になっています。 「page1.htmlに移動します」をクリックすると「page1.html」が表示されることを確認できます。 「index.html」をコピーしたことにより、ページ移動ができているのか確認しにくいですが、「page1.html」の「body」に記述している内容を変更すると、画面が切り替わっていることがよく分かります。
アンカータグの詳しい使い方については、HTML入門の「アンカータグの使用方法」をご覧ください。 アンカータグの属性一覧表も掲載してます。
» 次ページ「レンタルサーバーを利用する方法」
トップページ » ホームページの作り方 » 複数のページ間を移動させる方法

-
-
- できるホームページ HTML&CSS入門
- 発売:2010/12/24
- 定価:1,659円
- 著者:佐藤 和人
- 出版:インプレスジャパン
内容:オールカラーの大きな画面で操作手順がよく見える初心者向けの書籍です。HTMLタグやスタイルシートの入力手順を丁寧に解説してます。手順の横にヒントも掲載されており、関連知識も身に付きます。ホームページやHTMLの用語集も付属してます。 - できるホームページ HTML&CSS入門
-
- Webサイト制作・運営に役立つ! ホームページ担当者が最初に覚える100の基本
- 発売:2010/06/05
- 定価:1,575円
- 著者:服部 洋二
- 出版:ソーテック社
内容:初心者向けの書籍です。中小企業のWebサイトに携わる方向けの書籍ですので、個人のウェブサイトにも適用しやすい内容となっています。 - Webサイト制作・運営に役立つ! ホームページ担当者が最初に覚える100の基本
-
- Webデザインの基本ルール
- 発売:2009/03/27
- 定価:1,890円
- 著者:デザインラボ編集部
- 出版:ソフトバンククリエイティブ
内容:色の力を最大限に活かす配色の基本とベースカラー別配色パターン集、XHTMLとCSSでデザインをカタチにするWeb制作技術の概要と基本、Web標準、SEO、ユーザビリティ、アクセシビリティの考え方など。 - Webデザインの基本ルール
-
- Web標準の教科書―XHTMLとCSSでつくる“正しい”Webサイト
- 発売:2005/07
- 定価:2,520円
- 著者:益子 貴寛
- 出版:秀和システム
内容:「Web標準」とは、Web上で標準的に利用される技術の総称です。Webサイトをより多様な環境に対応させ、誰にでもアクセスできるようにするには、この概念が必要不可欠だといえるでしょう。 - Web標準の教科書―XHTMLとCSSでつくる“正しい”Webサイト
-
- HTML/XHTML&スタイルシートレッスンブック
- 発売:2007/06/20
- 定価:2,604円
- 著者:エビスコム
- 出版:ソシム
内容:初心者の方におすすめしたい参考書籍です。 HTMLやCSSに関しても基礎的なことを、丁寧にとても分かりやすく説明してます。 Webページを作成する過程が、段階的に解説されているため、無理なくHTMLとCSSを習得できます。 - HTML/XHTML&スタイルシートレッスンブック
-

-
-
発売日:2004/04/07参考価格:8,400円分類:ホームページ素材ブランド:データクラフト素材集のベストセラー「素材辞典シリーズ」から、高品位な写真20000点を厳選収録した著作権フリーの素材集です。カードや名刺などの印刷物、ラフカンプ作成、Webデザインなどに幅広くご利用できます。ITビジネス・自然・食・人物・季節のイベントなど多彩なテーマが、640×480Pixel、JPEG 72dpi形式で収録されています。
-

-
-
「コロリポプラン」なら月額105円で容量2GB、「ロリポプラン」なら月額263円で容量13GB、マルチドメイン、データベース、共有SSLが使えます。「チカッパプラン」なら月額525円で容量30GB利用可能です。
-
月額125円のプランからビジネスにも使えるプランまで、予算や利用目的で選べる共用レンタルサーバや、サーバ1台まるごと利用できる専有レンタルサーバなど様々なサービスが用意されています。
-
50GBの大容量で、月額525円からのレンタルサーバーです。マルチドメイン、無料お試し期間、その他ユーザーツールなど便利な機能がたくさんあります。
-
稼働率99.99%以上、容量10GB、月額1,260円からのレンタルサーバーです。サポート体制が充実しており、専任のサポートスタッフを置くことで、平均3時間のクイックレスポンスを実現してます。
-
100GBの容量以外は、ほとんど無制限のレンタルサーバーです。マルチドメイン、サブドメイン、FTPアカウント、データベース、メールアカウントなどが無制限で利用できます。
-
サーバー自体が高性能なビジネス仕様のレンタルサーバーです。さらに高性能な専用レンタルサーバーも用意されています。
-






