-
文字のみでもホームページの内容が閲覧者に伝われば問題ありませんが、ホームページに画像を表示することで、内容が理解しやすくなると思います。 また、ホームページのデザインもよくなり見栄えもしますので、バランスよく画像を配置するとよいでしょう。
Webサイトに表示する画像ファイルのサイズ(データの容量)や数には注意が必要です。 高画質な画像は、画像がきれいに表示される半面、サイズが大きくなります。 容量が大きい画像を同じページに表示させると、ホームページを表示するときの動作が遅くなることがあります。
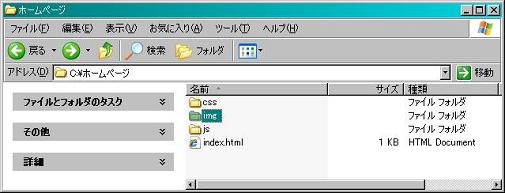
作成しているホームページのフォルダを表示します。

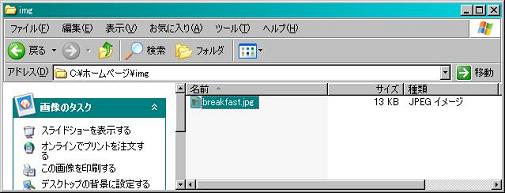
自分のホームページに表示したい画像ファイルを「img」フォルダへ移動、または保存します。

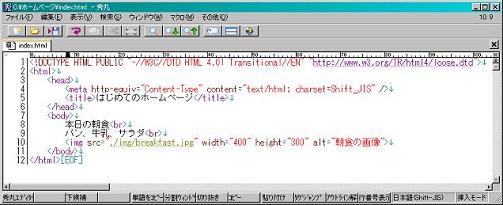
画像ファイルを移動、または保存した後に、HTMLファイルを編集します。
フォルダに配置した画像をホームページに表示するには、「img」タグを使用します。
よく分からない方は、以下のソースをコピーして貼り付けてください。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS" />
<title>はじめてのホームページ</title>
</head>
<body>
本日の朝食<br>
パン、牛乳、サラダ<br>
<img src="./img/breakfast.jpg" width="400" height="300" alt="朝食の画像"><br>
</body>
</html>

「img」タグの属性の一部を以下に掲載します。
・「src」は必須で、表示する画像ファイルを指定します。
・「width」は、画像の横幅を指定します。
・「height」は、画像の縦幅を指定します。
・「alt」は必須で、画像ファイルが「src」に存在しない場合、代わりに表示する文字列を指定します。
横幅や縦幅に指定する数値の単位はピクセルですが、どれくらいの大きさで実際に表示されるのかイメージしにくいと思います。 何度か画像の表示をテストしてみて、お気に入りの大きさに調節してください。 ちなみにWindowsの場合、画像ファイルの上にマウスの矢印を当てると、単位はピクセルで画像の大きさが表示されます。
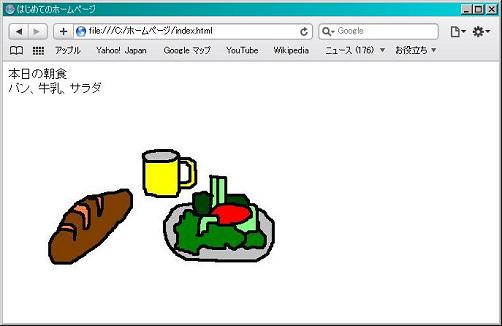
上記のように「img」タグを記載したHTMLファイルをwebブラウザで表示すると、以下のように表示されます。

縦幅と横幅の比率を変更して画像を表示しようとすると、画像が歪んで表示されてしまいます。 また、実際の画像ファイルより画像を拡大して表示しようとすると、画像の表示が荒くなるので注意が必要です。 画像の縦幅と横幅の比率を変えず、縮小して表示する分には問題ありません。
「img」タグ(イメージタグ)の詳しい使い方については、HTML入門の「imgタグの使用方法」をご覧ください。 イメージタグの属性一覧表も掲載してます。
» 次ページ「複数のページ間を移動させる方法」
トップページ » ホームページの作り方 » ホームページに画像を表示する方法

-
-
- できるホームページ HTML&CSS入門
- 発売:2010/12/24
- 定価:1,659円
- 著者:佐藤 和人
- 出版:インプレスジャパン
内容:オールカラーの大きな画面で操作手順がよく見える初心者向けの書籍です。HTMLタグやスタイルシートの入力手順を丁寧に解説してます。手順の横にヒントも掲載されており、関連知識も身に付きます。ホームページやHTMLの用語集も付属してます。 - できるホームページ HTML&CSS入門
-
- Webサイト制作・運営に役立つ! ホームページ担当者が最初に覚える100の基本
- 発売:2010/06/05
- 定価:1,575円
- 著者:服部 洋二
- 出版:ソーテック社
内容:初心者向けの書籍です。中小企業のWebサイトに携わる方向けの書籍ですので、個人のウェブサイトにも適用しやすい内容となっています。 - Webサイト制作・運営に役立つ! ホームページ担当者が最初に覚える100の基本
-
- Webデザインの基本ルール
- 発売:2009/03/27
- 定価:1,890円
- 著者:デザインラボ編集部
- 出版:ソフトバンククリエイティブ
内容:色の力を最大限に活かす配色の基本とベースカラー別配色パターン集、XHTMLとCSSでデザインをカタチにするWeb制作技術の概要と基本、Web標準、SEO、ユーザビリティ、アクセシビリティの考え方など。 - Webデザインの基本ルール
-
- Web標準の教科書―XHTMLとCSSでつくる“正しい”Webサイト
- 発売:2005/07
- 定価:2,520円
- 著者:益子 貴寛
- 出版:秀和システム
内容:「Web標準」とは、Web上で標準的に利用される技術の総称です。Webサイトをより多様な環境に対応させ、誰にでもアクセスできるようにするには、この概念が必要不可欠だといえるでしょう。 - Web標準の教科書―XHTMLとCSSでつくる“正しい”Webサイト
-
- ネットではじめる!輸出ビジネス
- 発売:2010/08/21
- 定価:1,575円
- 著者:陳 立浩
- 出版:すばる舎
内容:売れる商材の特徴、言葉の壁の乗り越え方、ネット輸出会社の作り方、効果抜群の広告宣伝のコツやクレームへの対処法まで、この1冊で新たなビジネスモデルが見えてきます。 - ネットではじめる!輸出ビジネス
-
- SEOを強化する技術
- 発売:2009/12/18
- 定価:1,890円
- 著者:安川 洋
- 出版:インプレスジャパン
内容:TwitterのSEO効果など最新のトピックについても記載されています。エンジニアだけではなく、エンジニアの力を借りてより高度なSEO対策を行いたいWeb担当者にも最適の内容です。 - SEOを強化する技術
-

-
-
発売日:2010/09/30参考価格:6,000円分類:ペンタブレットブランド:ワコムパソコンで、手書き文字やイラストを描くことを可能にするペンタブレットです。ドキュメントにコメントやイラストを書き込んだり、お絵描き掲示板に投稿したり、もちろんマウス代わりにも使えます。
-
発売日:2009/05/29参考価格:7,980円分類:画像編集ソフトブランド:セルシス快適に絵を描くことにこだわった基本性能、表現の幅を広げる多彩なツール、「作業」を減らす効率的な機能、イラストを描くユーザー全てのニーズにこたえるペイントツールです。
-
発売日:2010/12/03参考価格:18,800円分類:ホームページ作成ソフトブランド:ジャストシステムバリューパックは、「ホームページ・ビルダー15」、フルCSSテンプレート「フルCSSプロフェッショナルテンプレート 増強パック」、Webデザインテンプレート「@rt Web select pack for ホームページ・ビルダー15」、ガイドブック『できる ホームページ・ビルダー15[特別版]』、Flash作成ソフト「かんたんWebアニメーション2」、Webデザイン素材集 「DDN Web素材集」が入った、便利でお得なセットです。
-
発売日:2010/05/28参考価格:49,875円分類:ホームページ作成ソフトブランド:アドビシステムズ主要なWebテクノロジーのサポートに加え、コンテンツ管理システム(CMS)との連携が強化されています。また、CSSサポートをはじめとする数多くの機能拡張により、Webデザイン・開発をいっそう効率化できます。プロのデザイナーも利用している、中級者以上に適したソフトです。
-
発売日:2004/04/07参考価格:8,400円分類:ホームページ素材ブランド:データクラフト素材集のベストセラー「素材辞典シリーズ」から、高品位な写真20000点を厳選収録した著作権フリーの素材集です。カードや名刺などの印刷物、ラフカンプ作成、Webデザインなどに幅広くご利用できます。ITビジネス・自然・食・人物・季節のイベントなど多彩なテーマが、640×480Pixel、JPEG 72dpi形式で収録されています。
-
発売日:2009/10/16参考価格:8,400円分類:ホームページ素材ブランド:データクラフト「素材辞典フォトバイブル Vol.2」はロイヤリティフリー・デジタルフォトコレクション「素材辞典」シリーズVol.101からVol.150までの画像1万点が 640×480Pixelで収録されています。Webデザイン、チラシ、POP、ポストカード、企画書やプレゼンテーションなど幅広く活用できます。
-












